Introduction
I recently decided to rebuild my personal website from scratch using the latest and greatest in Frontend development. I hadn't made any significant updates to my previous website since I built it in 2016. I felt like I had outgrown it and decided to try something new.
I also wanted to consolidate my portfolio website with my blog. When I was still young and starry-eyed I built the website and the blog separately and had them deployed on different platforms. Now that I had been tried by the world and knew a little better, I decided to build and deploy both of them as the same application.
Things I cared about
Some of the things I didn't want to compromise on, which informed my decisions in the creation of the website are as follows:
- Simplicity and lots of white space: My previous websites were like this, and I wanted to maintain it. Less is more, at least for me in website design.
- Speed: I wanted the website to feel fast and be performant.
- Search Engine Optimisation: I started my web dev career learning things about marketing and SEO, hence good SEO is always important to me.
Building the website
My process for building the website was to handle it's different aspects in various phases. I mostly worked during the weekends and probably spent an estimate of 4 to 6hrs a day working on each of these aspects:
- Design
- Templates
- Static Site Generation
- Content Management
- Search Engine Optimization
- Continuous Deployment
Design
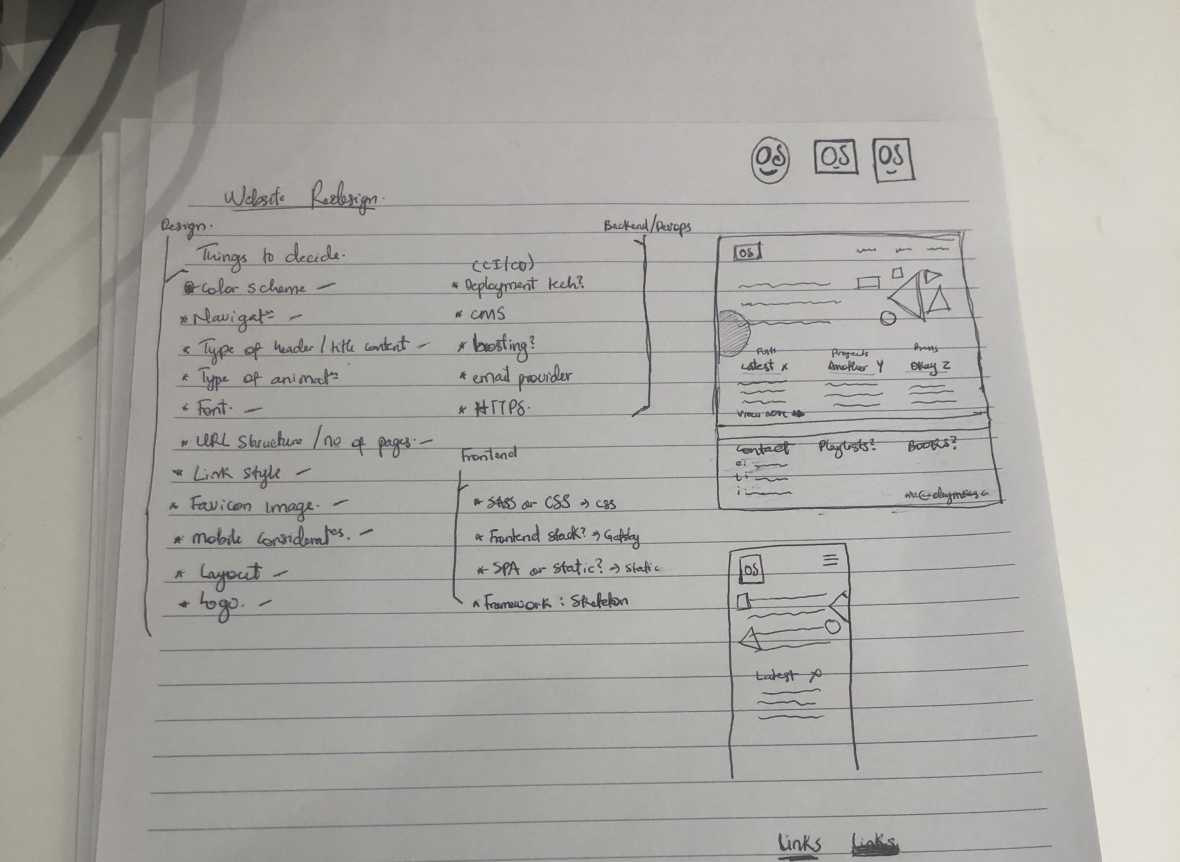
I initially started out the design by listing out the things I wanted as part of my decision process. Then I sketched a first draft of what I wanted the homepage to look like on desktop and mobile.
yinka.dev first notes and sketch
After the initial sketch, I decided to go a step further in the design process and recreate my design in Sketch. This step would help me decide on things like the font and color scheme to use. I also wanted to be sure I liked the design I had in mind, and looking at it in Sketch would have helped me make any changes I felt needed to be made.
 yinka.dev sketch design
yinka.dev sketch design
I chose orange as the primary color, and decided every other thing should be in shades of black or white. I also decided on Inter as the font. This was mostly because it was simple, aesitically pleasing, and very legible.
Templates
After deciding I was happy with the design, I started coding up the HTML & CSS for the landing page. I also listed out all the pages that needed templating and started working on them.
I didn't design all of the inner pages in Sketch, as I felt that I would move faster simply converting the designs in my head directly to HTML. I often do this. Not sure it's the best approach but it works for me. I find that I start obsessing over small details if I design every single page I need to create in Sketch.
Mobile responsiveness was also top of mind when I was building the HTML templates. I checked out a couple of CSS frameworks including Bulma, Bootstrap, Foundation, and Skeleton. I needed a framework that could provide a grid and very minimal pre-made styles to make the website look good without too much custom CSS. I decided to ditch my usual choices of either Foundation or Bulma and go with Skeletion for the following reasons:
- It's super light. Just about ~400 lines.
- It has very minimal looking styles.
- I hadn't tried it before and wanted to experiment a little.
I wrote little CSS to customize the website and make it look how I wanted. Including comments, line-breaks, and sub-optimal SVG animation code, my custom.css file was about 253 LOC.
I also switched my Font choice from Inter to Raleway, which is the default for Skeleton. When I started building, it just looked better. I got too emotionally attached to let it go.
After building the HTML templates, I needed a framework to integrate with a content management system for generating the static pages for the website.
Static Site Generation
I didn't want any drawbacks of running the website as a Single Page Application such as not-great SEO. I also didn't want to have a long running Node process managed by PM2 on a VPS. I wanted to simply deploy a static site. This would allow me easily deploy my website to either GitHub pages or Netlify (for free).
To achieve static site generation, I went with GatsbyJS, the buzziest of buzz frameworks in modern web development. I decided on Gatsby for the following reasons:
- I wanted to get into more React development, and it provided me with that opportunity.
- It integrates well with prospective headless CMS options like Contentful, or plain Markdown.
- I was curious about the hype around it. Lots of people I respect in web dev had moved their personal sites to Gatsby.
Working with Gastby wasn't super straight forward initially. I struggled a bit with the documentation and getting quality resources to achieve things I wanted. After a few hours though, it started to get easier. I also worked with GraphQL for the first time and I was super happy with it.
My reactions to using GraphQL in GastbyJS summarized:
Me: How on earth does this work?
Me: ...
Me: This is too complicated. Why is it like this?
Me: ...
Me: Ok. I think I get it now, nice.
Me: Wow. That was simple.
Me: Holy shit! This is amazing!!
Content Management
I used Wordpress and Jekyll for content management on previous versions of my website. For this iteration, I decided to use a headless CMS called Contentful. I went with Contentful for the following reasons:
- It has easy integration with Gastby.
- It can trigger webhooks to rebuild my static site and redeploy whenever I make changes.
- It has support for Markdown out of the box.
- I can make changes to posts or other content when mobile.
- It has CDN support for managing assets.
Integrating Contentful with Gatsby was quite easy. The onboarding process for Contentful was really impressive. They went through the entire process for setting up a Gastby project with Contentful.
Search Engine Optimization
For SEO, I mostly tweaked the default SEO component from the gatsby-starter-default project to fit my needs. I'm not 100% happy with the results yet, and will probably still do some work to make sure all the infomation and meta tags I want are properly configured.
I also created a simple Social Share component by following this tutorial, and as usual, tweaked it to fit my specific needs.
Continuous Deployment
This was surprisingly the most straight-forward part of my website building process, thanks to Netlify. This was my first experience with the product and I highly recommend, at least for static site deployment. After creating the Github repository for the project, I only had to follow a couple of well-defined steps on Netlify to have my project deployed.
I connected Contentful to my deployments via a Netlify webhook. This meant that changes I made to my website content would trigger new deployments.
 The completed website
The completed website
Lessons Learned
Building this website taught me a number of things. I outline some of the lessons below:
- Spending the time to plan ahead for projects (of any scale) is worth it. It might seem like a waste of time for small projects, but doing the grunt work of planning properly will accelerate you when you actually start building.
- Modern web development isn't as easy as it should be. Simple things like linking a favicon which wouldn't have taken me much time in the past took me way more time to figure out. A web search even suggested installing a package and other various configurations... just to link a favicon. I understand that complicating simple tasks like this may be a tradeoff for having more robust platforms, but its still annoying.
- SVGs are really easy to use, even though I have a feeling the more complicated stuff you want to do, the harder they would be to implement. I used them to create the shapes on the website's landing page, and they were a joy ❤️.
- GraphQL is magic.
- If you're going to deploy a static website, do it on Netlify.
Random Thoughts
I need to spend more time working on and investigating the website's SEO, speed, and accessibility. The website's pages load pretty fast, but I haven't tested it extensively. I also haven't consciously done anything about accessibility. Over the next couple of weekends, I'll be looking into these.
I plan to make the shapes on the landing page more animated. I chose to use shapes instead of images as they are more flexible, and feel simpler. I can transform or animate them however I want, without doing anything too complicated.
I might also spend some time setting up tests for my pages and components. Apart from it being good practice, I also just want to experiment with testing React components in Gatsby. I don't have any complicated logic anywhere, so hopefully it will be straight-forward.
Conclusion
I'm quite happy with how the website currently looks and works. My old website and blog are still active for now, so you can check them out and compare them to the new one. I will probably take them down in the next couple of weeks, or do permanent redirects.
If you have any feedback, please reach out — email or Twitter. I'm happy to have a chat. Thanks to everyone that has given feedback so far!